Blog SEO & Accesibilidad Web
Métrica INP en Core Web Vitals

Google Search Console y la Inclusión de la Métrica INP en el informe Core Web Vitals.
En el mundo de la optimización de motores de búsqueda (SEO), mantenerse actualizado con los algoritmos y métricas en constante evolución de Google es fundamental para mantener una ventaja competitiva en visibilidad en línea. Además, Google Search Console sirve como una herramienta valiosa para que los propietarios de sitios web y los profesionales de SEO supervisen y optimicen el rendimiento de sus sitios web en los resultados de búsqueda de Google. Esta publicación explica el concepto de Core Web Vitals, la importancia de Google Search Console y la creciente relevancia de las métricas INP para optimizar el rendimiento del sitio web. La métrica Interacción con Next Paint (INP) ahora está incluida en el informe Core Web Vitals de Google Search Console, por lo que ahora puedes utilizar los informes de Search Console para evaluar el rendimiento de INP y optimizar tu sitio en consecuencia.
Comprendiendo los Core Web Vitals:
Core Web Vitals es un conjunto de métricas centradas en el usuario que cuantifican el rendimiento de su sitio web. Este servicio, introducido por Google, tiene como objetivo medir aspectos de la experiencia de un sitio web, como el tiempo de carga, la interactividad y la estabilidad visual. Las tres métricas clave que componen Core Web Vitals son:
Largest Contentful Paint (LCP):
esta métrica mide el rendimiento de carga y marca el punto en la línea de tiempo de carga de la página donde el contenido principal se considera cargado. Para brindar una buena experiencia de usuario, LCP debe realizarse dentro de los 2,5 segundos posteriores a que la página comience a cargarse.
First Input Delay (FID):
FID mide la interactividad y cuantifica la capacidad de respuesta de un sitio web. Evalúe el tiempo desde la primera interacción de un usuario con una página (como hacer clic en un enlace o tocar un botón) hasta que el navegador esté listo para responder a esa interacción. El FID óptimo debe ser inferior a 100 ms para garantizar una experiencia de usuario fluida.
Cumulative Layout Shift (CLS):
CLS cuantifica la estabilidad visual y mide el alcance de los cambios de diseño inesperados en el contenido de la página mostrada. Es importante mantener una puntuación CLS baja (menos de 0,1) para evitar que los elementos se muevan inesperadamente, lo que puede provocar frustración en el usuario.
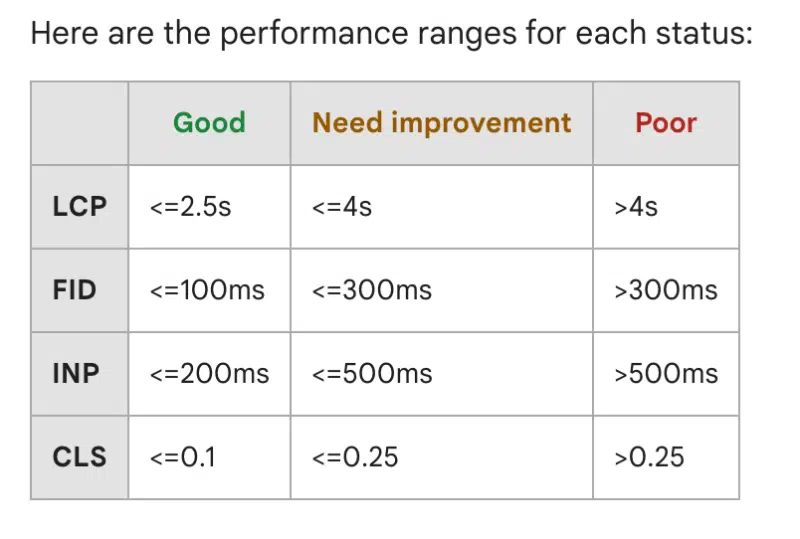
A continuación, se muestran los rangos de rendimiento para cada estado; observe que el rango de INP indica que para ser marcado como “bueno” debe ser inferior a 200 ms.

Importancia de Google Search Console:
Google Search Console es una herramienta gratuita de Google que ayuda a los propietarios de sitios web a monitorear, mantener y solucionar problemas de la presencia de su sitio web en los resultados de búsqueda de Google. Proporciona una gran cantidad de información y funciones para optimizar el rendimiento de su sitio web, que incluyen:
-
Informes de rendimiento: estos informes brindan información valiosa sobre el rendimiento de su sitio web en los resultados de búsqueda de Google. Analice los clics, las impresiones, las tasas de clics y la posición promedio para consultas de búsqueda, páginas, países y dispositivos específicos.
-
Informe de cobertura de índice: esta función le ayuda a identificar y resolver problemas que impiden que Google indexe correctamente el contenido de su sitio. Proporciona detalles sobre errores de indexación, advertencias y páginas válidas para ayudar a que su contenido sea accesible para los motores de búsqueda.
-
Herramienta de inspección de URL: esta herramienta le permite inspeccionar URL específicas en su sitio web para ver cómo Google las rastrea e indexa. Proporciona información sobre el estado de indexación, errores de rastreo y sugerencias de mejora.
-
Envío un mapa del sitio: Google Search Console le permite enviar un mapa del sitio XML. Esto permite a Google descubrir e indexar de manera más eficiente las páginas de su sitio. Un mapa del sitio proporciona una forma estructurada de comunicar la organización y jerarquía del contenido de su sitio web a los motores de búsqueda.
La Métrica INP:

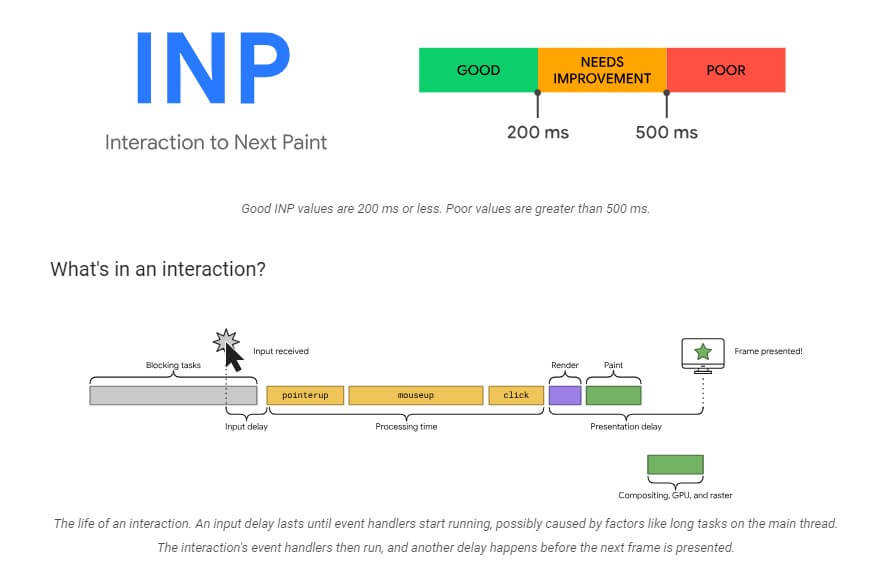
En una actualización reciente, Google introdujo la métrica INP como parámetro adicional para evaluar el rendimiento de las páginas web. Las métricas INP se centran en medir la capacidad de respuesta de una página web a la entrada del usuario, especialmente en dispositivos con interfaces táctiles. Complementa los Core Web Vitals existentes al enfatizar la importancia de brindar una experiencia de navegación fluida e interactiva.
-
La métrica INP ahora se incluye en el informe Core Web Vitals de Google Search Console y ahora se puede evaluar el rendimiento de INP mediante los informes de Search Console.
-
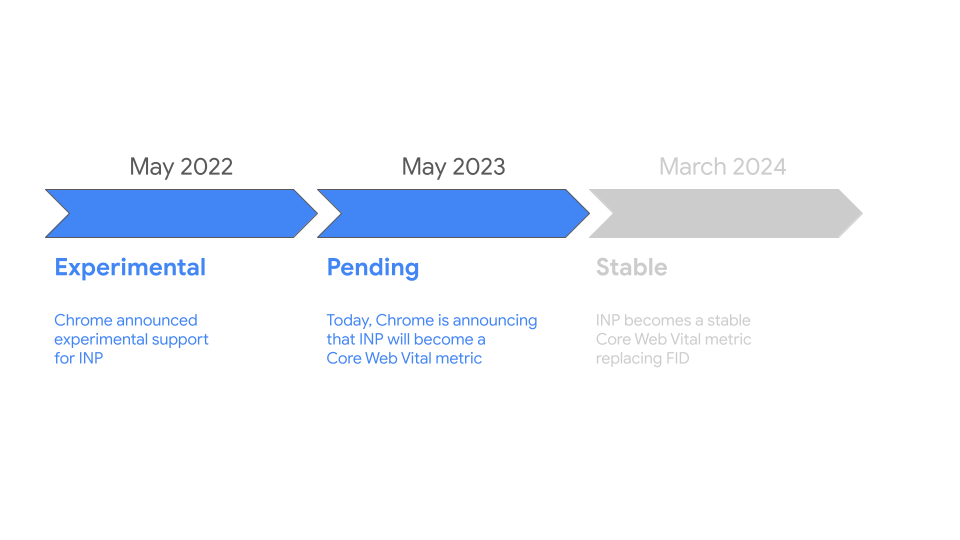
INP reemplazó el First Input Delay (FID) con Core Web Vital en marzo. Google reconoció las limitaciones de FID para capturar completamente la interactividad.
-
El 12 de marzo, INP reemplazó la métrica FID en Core Web Vital, lo que indica un cambio en la forma en que Google evalúa la experiencia del usuario.
-
Las métricas de INP cubren múltiples aspectos de la interacción del usuario, como la capacidad de respuesta táctil, el procesamiento de gestos y el procesamiento de eventos de entrada. Google evalúa estos factores para determinar qué tan rápido un sitio web puede responder a las entradas del usuario para garantizar una experiencia de navegación óptima y atractiva.
-
Para optimizar la métrica de INP, los desarrolladores web y los profesionales de SEO deben centrarse en reducir la latencia de entrada, optimizar el manejo de eventos y priorizar las interacciones importantes de los usuarios. Técnicas como la minificación de código, el almacenamiento en caché del navegador y la carga asincrónica de scripts pueden ayudar a que las páginas web tengan mayor capacidad de respuesta y mejoren la experiencia general del usuario.
Conclusiones:
-
En un panorama dinámico de optimización SEO, mantenerse al tanto de las nuevas tendencias y métricas es fundamental para mantener la visibilidad en línea y la participación de los usuarios. Las Core Web Vitals, Google Search Console e INP representan componentes clave de una estrategia de SEO moderna y brindan información y herramientas valiosas para optimizar el rendimiento de su sitio web.
-
Al comprender y utilizar estos conceptos de manera efectiva, los propietarios de sitios web y los profesionales de SEO pueden mejorar la experiencia del usuario, mejorar las clasificaciones de búsqueda y, en última instancia, aumentar el tráfico orgánico a sus sitios web, aprovechar las *Core Web Vitals, el poder de Google Search Console y la optimización de la métrica INP para ayudar a que su sitio web tenga éxito en el ecosistema digital en constante evolución.
-
INP es una métrica de rendimiento clave en el informe Core Web Vitals de Google, que está diseñado para medir la capacidad de respuesta y la interactividad de un sitio web.
-
Esta métrica le permite evaluar mejor la experiencia del usuario al registrar las acciones del usuario y el tiempo que tarda el navegador en actualizar la pantalla para reflejar esas acciones.
-
INP juega un papel importante al brindarle una imagen más precisa del rendimiento de su sitio web. Esto impacta directamente en la satisfacción del usuario y su posición en los resultados de búsqueda de Google.
-
Los especialistas en marketing y desarrolladores web pueden optimizar sus sitios web para INP evaluando exhaustivamente el rendimiento actual de su sitio web utilizando herramientas como PageSpeed Insights y Chrome User Experience Reports.
-
Es importante abordar cuestiones que afectan al INP, tales como: Minimizar las tareas largas de JavaScript y reducir la actividad del subproceso principal. Además, debe considerar cambios de diseño y optimizaciones de código para reducir la latencia de interacción y garantizar una experiencia de usuario fluida en todo su sitio.
-
El cambio de FID a INP como una Core Web Vitals para SEO demuestra la mejora continua de Google en la medición de la experiencia del usuario con fines de clasificación y estos Core Web Vitals son parte de los factores de clasificación de Google, por lo que los sitios con puntuaciones INP más altas pueden lograr clasificaciones de búsqueda más altas y una mayor participación de los usuarios.
Este cambio resalta la necesidad de que los desarrolladores web y los profesionales de SEO adapten sus estrategias de optimización para alinearse con los cambiantes estándares de experiencia del usuario de Google y prioricen INP.